Nouveau checkout sur laRedoute.fr
LaRedoute.fr a entièrement revu son checkout (processus de commande, du panier au paiement). Je vous propose de passer en revue cette évolution majeure qui impacte 100% des commandes potentielles. C’est clairement par là qu’il faut commencer si vous souhaitez augmenter durablement votre taux de transformation. Mais à l’échelle de la Redoute, les choses ne sont pas si simples et ce type d’évolution impacte toute la chaîne (écoute client, logistique, marketing, finance…). Le projet aura nécessité quelques mois de travail acharné mais il arrive enfin ! Si vous faites partie des quelques chanceux à voir la nouvelle version (à peine quelques % des visiteurs dans un premier temps), voici ce que vous aurez la chance de découvrir…
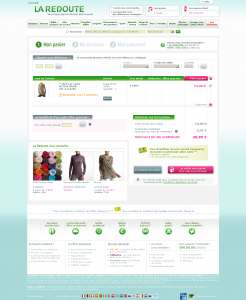
1 – LE PANIER
| AVANT : | APRES : |
Au jeu des 7 différences, on trouve :
- l’intégration d’une ligne de commande directe pour permettre au client d’ajouter facilement un article déniché dans le catalogue papier
- un check out en 3 étapes au lieu de 4 (suppression de la dernière étape de validation)
- la possibilité de modifier dans le panier la taille et le coloris de l’article
- une meilleure mise en avant de produits en cross selling
- un relooking complet des boutons call to action avec un wording très étudié (« je valide mon panier et je vais à la livraison » à la place de « je valide mon panier »)
- (MAJ du 17/04 – merci JeanFrançois) Les produits poussés en cross selling sont accessibles en layer (mini fiche produit) pour éviter de quitter le panier
- (du coup, je vous laisse commenter l’article pour la 7ème différence 🙂 )
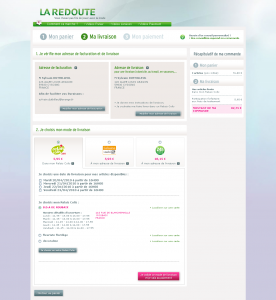
2 – LA PAGE DE LIVRAISON
|
AVANT : |
APRES : |
Dans la nouvelle version, on y retrouve l’ensemble des lieux de livraison dans 3 gros onglets :
- En 24h en relais : coché par défaut
- En colissimo 48h
- En 24h chez vous
Le mode « A domicile – normal » et « Commande cadeau » ont disparu. On identifie très clairement en haut les 2 adresses de livraison et de facturation. Un récapitulatif de la commande a fait son apparition sur la droite : très sympa pour rassurer le client tout au long du processus.
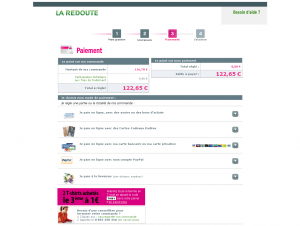
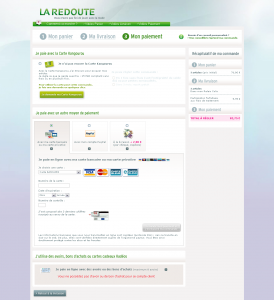
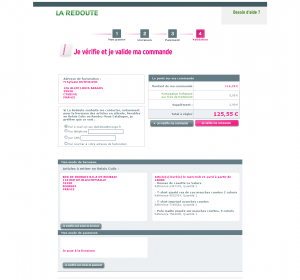
3 – LE PAIEMENT :
|
AVANT : |
APRES : |
L’élément le plus marquant est la suppression de la page interstitielle FINAREF (carte de paiement différé/financement) qui était catapultée entre l’étape de livraison et celle du paiement dans l’ancien checkout. Elle plombait la transformation en créant des pertes de commandes sur cette étape délicate à comprendre par les nouveaux clients non encartés. FINAREF est désormais intégré comme un moyen de paiement à part entière placé en tête mais la carte bleue est judicieusement cochée par défaut 🙂
Pour le reste, on retrouve une présentation des différents moyens de paiement assez similaire aux différents modes de livraisons grâce à la présentation en onglets. Le paiement par carte bleue qui est le moyen de paiement le plus utilisé est bien mis en avant.
Le paiement par avoir, bons d’achats ou cartes cadeaux Kadéos a été déplacé tout en bas.
Suppression de la page interstitielle FINAREF :
L’étape 4 de validation de l’ancienne version a disparu. Une fois le paiement accepté, la commande est donc désormais validée comme sur la majorité des sites e-commerce actuels. C’est un vrai plus et c’est sûrement sur cette étape que les gains seront les plus importants.
| AVANT : |
APRES : |
En conclusion, le résultat est globalement satisfaisant. Le client est assisté du début à la fin par des vidéos très bien réalisées. Les chiffres seront sûrement au RDV car le processus semble beaucoup plus court et plus fluide qu’avant même si tout n’est pas parfait. Les principaux points de blocages ont été supprimés ou mieux intégrés (étape 4 de validation et page interstitielle Finaref). Mon seul regret est qu’ils n’aient pas réussi à supprimer cette foutue barrière de création de compte (lire l’article https://www.e-merchandising.net/permettre-au-client-de-passer-une-commande-en-mode-invite/) et le fait de revenir sur le panier suite à cette identification (pour la mise à jour des avantages clients je suppose). Autant aller directement à l’étape de livraison suite à l’identification.
A noter, la navigation reste la grande absente de ce nouveau checkout. Il semblerait que des études prouvent que la transformation est meilleure en laissant la navigation habituelle dans le header pendant le process de paiement. A tester avec et sans …









9 commentaires
Caroline
Et tu n’as pas vu la page de confirmation de commande….elle « déchire » !
Sylvain Duthilleul
Je ne suis pas allé jusque là mais je veux bien la maquette 🙂
A+ Sylvain
Olivia
Je te l’ai envoyé 😉
Sylvain Duthilleul
J’ai mi à jour la partie avant/après pour la confirmation de commande. Merci Olivia.
Aurélien
Merci beaucoup pour le comparatif et l’analyse.
Si vous pouvez publier la page de confirmation de commande cela peut être également sympathique.
Sylvain Duthilleul
Elle y est désormais : il y a l’image avant/après :
https://www.e-merchandising.net/wp-content/uploads/2010/04/confirmation-de-dommande.jpg
J’ai effectué une MAJ de l’article lundi.
La grande différence, c’est qu’il n’y a plus d’action nécessaire de la part du client.
La validation est automatique suite au paiement.
A+
Kevin Castelain
Article très intéressant.
Sur l’article suivant, il est écrit « qu’ajouter une photo dans le panier augmenterait de 10% le taux de transfo », est-ce quelqu’un peut confirmer ou infirmer cette info ?
http://www.clickz.com/2245891
Merci !
Sylvain Duthilleul
Je vous conseille la lecture de ce très bon article de GetElastic sur le thème de l’amélioration du checkout en 10 points clés : http://www.getelastic.com/shopping-cart-no-brainers
Sylvain Duthilleul
@Kevin : le fait de visualiser son produit ne peut être que sécurisant pour le client : il est rassuré de voir que c’est bien le produit désiré qui est dans son panier. Ca me paraît tellement évident… Quand au gain de transfo de plus de 10%, pourquoi pas. Je ne peux que te conseiller et t’encourager à réaliser ton propre test.