Comment améliorer l’expérience client et vos paniers moyens en simplifiant l’achat de plusieurs produits simultanément ?
J’arrive enfin à écrire un peu sur ce blog… Désolé pour ce manque de régularité mais plusieurs projets très intéressants se sont empilés en ce début d’année.
Afin d’augmenter le nombre d’articles et donc le panier moyen de chaque acheteur, il existe de nombreux mécanismes tels que le cross selling. Vous trouverez un article complet ici (https://www.e-merchandising.net/index.php?post/2008/06/04/Cross-selling-:-les-cles-de-succes )
Mais comment faciliter l’acte d’achat de plusieurs produits simultanément ?
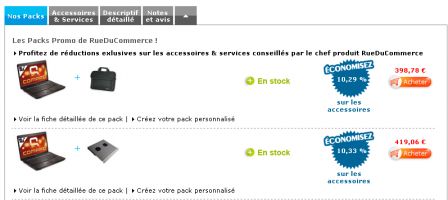
Certains purs players proposent l’achat en 1 clic d’ensembles pré-composés (packs). Par exemple, chez Pixmania ou Amazon, il est très aisé d’acheter en 1 clic un appareil photo + une carte mémoire + une batterie supplémentaire, le tout en bénéficiant d’une réduction additionnelle sur le pack. C’est souvent très efficace et Pixmania se targue d’un taux record d’achat par pack.
Les enjeux sont les suivants :
- faciliter la lecture de l’avantage prix lié au pack (mettre en avant l’économie réalisée par le client) pour maximiser la mise au panier
- créer des packs homogènes et pertinents (automatisés ou manuels)
- harmoniser les contraintes logistiques (notamment quand les produits du pack sont livrés par des tiers en market place ou que leurs disponibilités ne sont pas synchronisées : 1 est disponible mais pas les 2 autres)
- cerise sur le gâteau : permettre au client de composer son propre pack personnalisé (RueDuCommerce) mais pas toujours évident à utiliser pour un non initié

Pour les produits techniques sans déclinaisons couleur/taille, c’est relativement simple. Mais comment transposer cette technique au prêt-à-porter ou au linge de maison lorsqu’on y ajoute la contrainte de sélection d’une couleur et/ou d’une taille ? Comment maximiser la séduction et le merchandising ? Comment maximiser l’expérience d’achat client en simplifiant au maximum l’acte d’achat de plusieurs produits simultanément ?
Sur certains marchés, cette fonctionnalité est vitale :
- les looks enfant pour la rentrée des classes (ou comment habiller facilement de la tête au pied son chérubin en un minimum d’effort)
- la lingerie (rien de plus casse-pied que de ne pas retrouver le soutien-gorge assorti à sa culotte/son string)
- en linge de maison où il faut pouvoir sélectionner simplement une housse de couette + les taies d’oreiller + un drap housse
Le constat est généralement celui-ci : il est très difficile d’acheter en un même lieu tous les produits qui composent un ensemble séduisant. Il faut souvent passer de produit en produit au risque de n’en acheter qu’un ou pire de perdre le fil et d’abandonner l’acte d’achat.
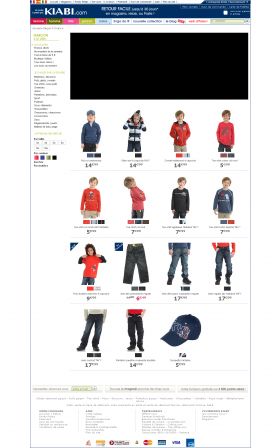
KIABI compose des pages qui regroupent plusieurs produits du même look/style. Un lien « achat express » apparaît au survol permettant au client de mettre au panier un produit de son choix sans quitter la page. Mais il y a toutefois un risque que le client clique sur une fiche produit et quitte la page avec des déperditions sûrement importantes.
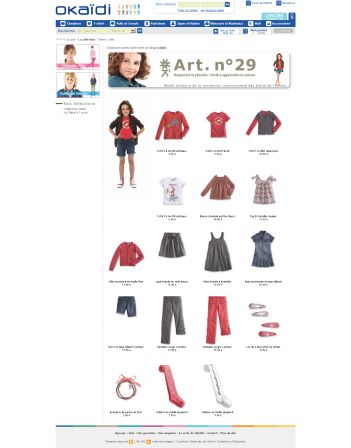
Même constat chez OKAIDI où on se laisse facilement déduire par des styles intéressants de la nouvelle collection. Un mannequin en vidéo en haut à gauche permet de visualiser le look de façon vivante et sympathique. Tout comme chez KIABI, le QUICK LOOK permet de mettre un produit au panier sans passer obligatoirement par la fiche produit et sans quitter la page liste.
Une autre solution consiste à créer un page dédiée à un ensemble.
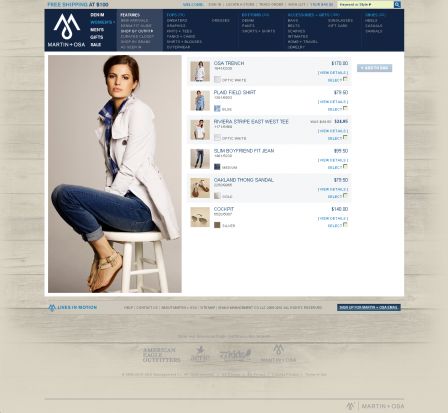
Sur le site Martin & Osa , dès la navigation, on peut choisir un achat « by outfit ». La page d’atterrissage est extrêmement séduisante, façon magasine de mode.
Un call to action « Get this look » vous incite à cliquer sur l’ensemble qui vous plaît. Vous arrivez sur une page unique reprenant le magnifique visuel du mannequin complet où il ne vous reste plus qu’à sélectionner dans un ou plusieurs articles du look, sélectionner la taille et le coloris désirés et de mettre le tout au panier : simple et efficace pour acheter un look complet qui vous plaît !
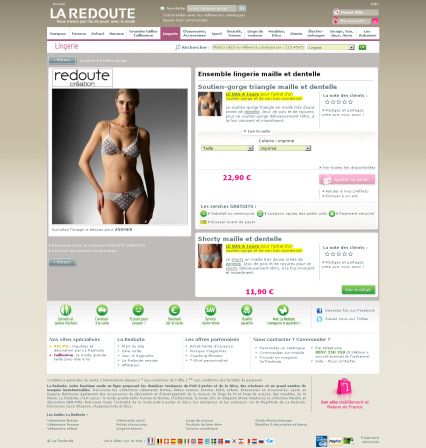
Simultanément à la fiche produit, la fiche multi-produits avait aussi été entièrement refondue sur laredoute.fr. (https://www.e-merchandising.net/index.php?post/2009/08/06/adieu-La-Redoutefr-dernieres-evolutions ).
Dans cet exemple de haut-bas en lingerie, il est alors très aisé de visualiser les 2 produits sur la même photo et de sélectionner facilement la taille du haut et du bas dans la même page.
Autre avantage de la fonctionnalité = chaque produit bénéficie de plusieurs vues additionnelles une fois qu’on a déployé le bloc produit. Par contre, le cross selling dans le layer de mise au panier devrait être désactivé car il est redondant avec les produits qui composent la page multi-produits.
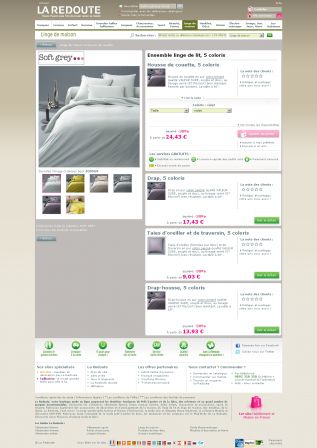
Le modèle est appliqué aussi aux ensembles linge de maison : facile d’acheter l’ensemble complet en un minimum de clics sans quitter la parure souhaitée !
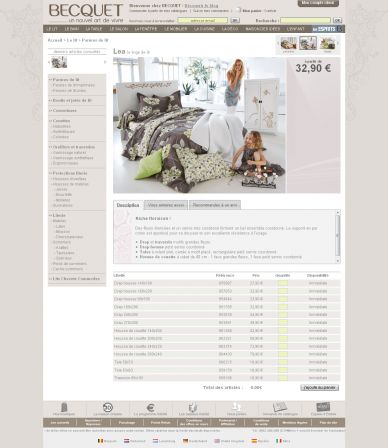
Sur Becquet.fr, c’est encore plus simple : une page de type formulaire regroupe l’ensemble des produits qui composent la parure de lit sous un magnifique visuel d’ambiance. C’est pas très sexy mais sûrement très efficace.
En conclusion, l’idéal est donc de regrouper dans une même page un ensemble pertinent et homogène de produits dont la mise au panier de tout ou partie des produits qui composent l’ensemble doit être facile, sans quitter la page en cours.
Deux méthodes sont donc possibles :
- le regroupement de produits au sein d’une même page liste mais avec une fonctionnalité d’achat rapide (KIABI / OKAIDI)
- la création d’une page multi-produits spécifique (Martin & Osa, Laredoute, Becquet)
Moi, je préfère la 2ème méthode beaucoup plus intégrée.
Pour maximiser l’efficacité, il faut absolument accorder une réductions spécifiques à la mise au panier d’un ensemble. Par exemple : un mécanisme promotionnel plus agressif du type « achetez ce look complet pour 80€ au lieu de 100€ ». L’idée de la Redoute est pas mal (« le bas pour 1€ de plus ») mais il ne se passe rien dans le panier ou alors on ne le visualise pas bien (pas de produit clairement affiché à 1€) 🙁
Et vous ? Vous préférez la page liste avec un layer d’achat rapide ou la page spécifique multi-produits ?
Vous avez d’autres exemples de sites en tête ?






9 commentaires
Delbook
Article très intéressant. Il s’agit certainement d’un des points clés pour maximiser les ventes d’un site e-commerce. Comme toi, je préfère la seconde solution, surtout pour des produits liés à la mode, où la visualisation d’un « ensemble » est beaucoup plus attractive que de voir chaque produits séparément.
L’exemple de Martin&Osa est très réussi. Belle source d’inspiration …
Nico Chombart
Article complet comme d’habitude !
Les deux solutions présentent en effet des avantages. La page liste est certainement plus séduisante, et elle permet de proposer une offre assortie plus large.
La page multiproduit, elle, permet une transformation beaucoup plus efficace (surtout sur les produits plus pointues ou des assortiments de plus de 2 produits comme pour le linge de maison, Becquet l’a bien compris d’ailleurs avec sa solution plus « technique »mais certainement plus efficace).
En somme, si tu veux séduire le client et démontrer ta valeur de conseil mode, opte pour une page liste. Si tu veux faciliter l’achat d’assortiments compliqués opte pour une page multiproduits, et si tu veux faire les deux tu me diras ? ;o) Et bien travaille avec un bon expert ! ;o)
Tu soulèves la question intéressante du relais de ton offre dans le panier.
Quid de comment je relaie une offre « compliquée » (le troisième gratuit, le bas à 1€, 20% sur le pack, La garantie 5ans au prix de la la 2ans, etc…) dans un panier souvent conçu pour être basique (une ligne pour chaque produit, et c’est tout…) ?
Sylvain
Pour ton dernier point Nico, ça se joue dans le panier et mais aussi dès le layer. Plutôt que la layer habituel, la Redoute devrait relayer l’offre spécifique au moment de la mise au panier du 1er article.
Ex : tu mets le soutien-gorge au panier. Au lieu de proposer le layer avec les 3 produits, il faudrait communiquer les différents bas associés avec un texte spécifique : « choississez un bas pour 1€ de plus ». Hier, pendant l’essai, j’avais toujours les mêmes hauts et les mêmes bas proposés dans le layer dont certain qui étaient pourtant déjà présents dans le panier.
Ensuite, dans le panier, il faudrait que le bas apparaisse bien à 1€ pour finir de rassurer le client.
Facile vu de l’extérieur 🙂
Bon courage pour la suite !
Olivier Favre
Super article ! Très complet et documenté sur un sujet très technique et pas facile d’appréhender.
Sylvain
Merci pour ton commentaire Olivier. Venant de toi, je suis très flatté 🙂
Et courage pour relancer ton BLOG ! Je ne dois pas être le seul à l’espérer.
Philippe
Assuremment, la 2ème solution transforme mieux ; et la solution proposée par Redoute semble être bien efficace pour de la lingerie, de la literie ou du linge de maison (je l’appelle de mes voeux depuis quelques mois 😉
Je confirme que la solution de la page list tue la conversion ; l’internaute ne venant pas systématiquement pour acheter une offre complète (et du coup ça complexifie l’offre commerciale)
Felicitation pour cet article complet ; sur un sujet bien important.
Sylvain Duthilleul
A découvrir : l’achat par look du site Bonpoint (merci Altima : http://www.altima.fr/media/pdf/e_merchandising_de_mode_76953.pdf ) =>
http://www.bonpoint-boutique.com/fr/mag/prod/1/3-garcon/13077-look-n–3.html
Dommage de faire choisir une taille quand elle est unique. Pour le reste, c’est vraiment excellent.